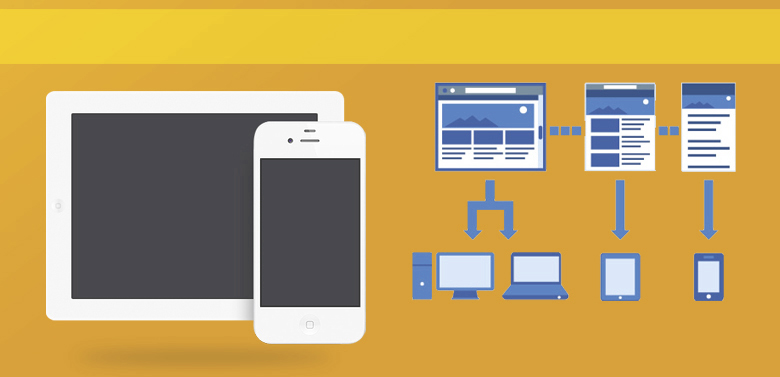
Navegación y funcionalidad al optimizar web para móviles o realizar el diseño de páginas web para móviles.
La radio revolucionó la comunicación más allá de la prensa escrita. La televisión se convirtió en un fenómeno de masas dejando a la radio como un mero secundario. Los ordenadores de sobremesa, portátiles e internet implicaron un cambio revolucionario en el mundo de la comunicación en general. Si todavía crees que los smartphones y tablets no son el futuro de la comunicación de tu empresa, no sabes lo equivocado que estás.
¿Es importante que mi página web esté adaptada a dispositivos móviles?
La respuesta a esta pregunta es un rotundo sí y está explicada y argumentada con mucho detenimiento en nuestro anterior artículo: Diseño web responsive, ¿por qué deberías adaptar tu web a dispositivos móviles? A modo de resumen comentar que el auge del uso de dispositivos móviles como smartphones o tablets está provocando un excepcional aumento de las visitas a todo tipo de páginas web desde estos dispositivos, lo que conlleva una importante necesidad de que tu web sea navegable y esté adaptada a los mismos.
Por otra parte, la navegación y funcionalidad de tu página web adaptada a dispositivos móviles deberá también estar optimizada para la conversión de tus objetivos del mismo modo que has trabajado estos elementos en tu web en su versión no responsive. Para aclarar las ideas sobre lo que tienen que ser las páginas web responsives en términos de navegación y funcionalidad web, leed atentamente algunas de estas recomendaciones:
La navegación web desde dispositivos móviles
En algunos casos, los desarrolladores web crean dos páginas web independientes, una para dispositivos móviles y otra para ordenadores portátiles o PC.
¿Es esto una solución para proporcionar una navegación web aceptable?
Por supuesto que es una solución, pero se trata de una opción mucho más cara y mucho menos recomendable. Esto es principalmente por tres razones:
- En el caso de que las dos páginas web se alimenten de bases de datos independientes puede pasar que un contenido indexado en un motor de búsqueda en la versión web de PC no esté en la versión para dispositivos móviles, por lo que cuando el usuario pinche en el enlace a ese contenido que tanto le interesa será enviado a la versión no adaptada de la web con la consecuente dificultad para la navegación y el muy probable abandono de tu web. Este es un problema que se puede subsanar en el caso de que ambas páginas web beban de la misma base de datos y tengan los mismos contenidos. De lo contrario es una muy mala idea.
- Uno de los típicos errores de “novato” en el ámbito del desarrollo de páginas web adaptadas a dispositivos móviles es el de que las Url’s indexadas en los motores de búsqueda no redirijan al usuario al contenido que han pinchado, sino que se le redirija hacia la Home de la versión adaptada de la página web. En este caso, el porcentaje de rebote puede ser (y es) más que alarmante. Para evitar posibles problemas de estas características hay que trabajar con profesionales y comprobarlo todo siempre al milímetro.
- Por último, al crear dos páginas web distintas, una adaptada a pantallas de mayor tamaño y otra para dispositivos móviles, al navegar por tu página web desde un monitor grande y reducir el tamaño de la ventana, tu web no se adaptará a ese tamaño, sino que parte del contenido de tu página web quedará oculta al usuario. Esto provocará una navegación web bastante molesta y obligará al usuario a abrir la página en pantalla completa. Y por si no lo sabes, obligar a un usuario a hacer algo por molestia no es nunca una buena idea.
¿Cuál es la mejor solución para la navegación web en dispositivos móviles?
Para tener una página web adaptada a dispositivos móviles que no cause problemas en la navegación y permita al usuario pasearse por tu página desde cualquier dispositivo, la mejor opción es la de realizar un desarrollo web 100% adaptable a cualquier tamaño de pantalla.
Este tipo de desarrollo web adaptado a todos los dispositivos implica un trabajo de programación muy importante que conviene realizar desde el inicio de la construcción de la página web. Además, la facilidad o dificultad de esto también vendrá condicionada por el tipo de diseño web que se escoja, razón por la que es de vital importancia contar con un equipo de trabajo encargado de todo el desarrollo, evitando contratar una cosa en cada sitio. De lo contrario, es muy fácil que queden cabos sueltos, el trabajo de unos u otros se ralentice e incluso se entorpezca.
Una página web realizada con este modelo de desarrollo web adaptado permite que tu página web se vea bien en cualquier pantalla de cualquier dispositivo móvil.
¿Cómo es posible realizar la adaptación de una web a móviles y tablets?
Esto es posible trabajando en gran parte con porcentajes. Con ello, se consigue que a medida que una página web va disminuyendo su tamaño, todos sus elementos vayan reduciéndose porcentualmente al tamaño de la pantalla. Pero esto no es suficiente.
Además de ello, es necesario reubicar todos los elementos que conforman la página web para que puedan ser legibles y “pulsables” sin disminuir excesivamente (o nada) su tamaño, eliminar de la versión adaptada los elementos menos relevantes y redimensionar o replantear los botones, llamadas a la acción, botones sociales, etc.
Una vez redimensionado, recolocado y replanteado todo en la página web para que se adapte a cualquier tamaño de pantalla, siendo posible una navegación web “decente”, falta uno de los aspectos más importantes en cualquier sitio web, mejorar y revisar la funcionalidad de la página en tu versión adaptada.
Si crees que el tiempo invertido en la funcionalidad de tu página web no adaptada es suficiente te equivocas, las tablets y los smartphones son otro tipo de dispositivos que implican variaciones en la forma en la que los usuarios navegamos. Es el momento de plantear la funcionalidad de tu página web adaptada a dispositivos móviles.
La funcionalidad de páginas web adaptadas a dispositivos móviles
Una correcta funcionalidad web implica que todos los caminos de tus páginas web os ayuden a ti y al usuario a llegar a vuestro objetivo. Con el ya mencionado auge de la navegación web desde dispositivos móviles, es importante vigilar muy cuidadosamente este aspecto en la versión adaptada de nuestra página. Para ello, os ofrecemos un listado de algunos elementos que pueden mejorar la funcionalidad de tu página web adaptada a dispositivos móviles:
Cabecera
Es muy normal que en la cabecera, además de tu logotipo en la izquierda (que originales somos) tengas un enlace a formulario de contacto, un número de teléfono y una forma de acceder a la zona privada de tu web. ¿Qué puedes implementar para mejorar la funcionalidad de tu página web desde un dispositivo móvil?
Tan sencillo como poner un “clicktocall” en tu número de teléfono. Recuerda que la navegación se está llevando a cabo desde un Smartphone en la gran mayoría de los casos, facilítale la llamada.
Menú
En un Smartphone no puedes tener un menú en el que de un primer vistazo puedas ver todas las secciones de tu página web. Tampoco es recomendable que después de la cabecera aparezcan 5 o 6 bloques con cada sección. ¿Solución? Incluye un menú desplegable en el que aparezcan todas las partes de tu web, permitiendo a tu usuario llegar a cualquier lugar de la página desde él. Como consejo adicional, incluye al lado de las secciones una flecha hacia abajo para que el visitante sepa que los elementos son desplegables, parece una tontería pero ayuda mucho a un recién llegado a tu página web.
Cuerpo de la página
En el caso del cuerpo de la página no te preocupes de que se haga bastante larga debido a que tengas muchos productos, los usuarios que navegan desde el móvil saben que van a tener que hacer scroll hacia abajo. Pero como nuestra función es la de hacerles la navegación más sencilla, no estaría de más que al iniciar la bajada les proporcionases un botón en pantalla para volver hacia arriba. No tiene que ocupar demasiado espacio ni destacar en exceso, simplemente una flechita hacia arriba en tono trasparente abajo a la derecha hará al función.
Footer
Llegados a la parte inferior de la página web, que suele ser común en todo el sitio, debemos seguir los mismos preceptos que en la cabecera. Ordenar todo en bloques, eliminar lo que sea innecesario y plantear cualquier funcionalidad que permita al usuario interactuar con la web aprovechando el dispositivo móvil (número de teléfono, formularios adaptados, etc.)
Por supuesto, estos son tan solo algunos elementos a tener en cuenta con respecto a la funcionalidad de la página web adaptada, hay que plantearse aspectos parecidos a estos en todo el sitio web. Del mismo modo, cada proyecto web es diferente y tiene un público específico, por lo que habrá que plantear todas estas mejoras funcionales en base al material de partida.
Para poder efectuar todo el proceso de desarrollo web de un negocio o proyecto online adaptado a todos los dispositivos, es importante contar con un equipo de profesionales capaces de cubrir rodas estas necesidades.
La gran pregunta: ¿Esto me ayuda en términos de posicionamiento web?
Aparte de que implicará un muy probable aumento de las conversiones, los motores de búsqueda premian las páginas web adaptadas a todos los dispositivos por encima del resto. Recordemos que la “filosofía de Google” es la de proporcionar a los usuarios páginas web con contenido original, de calidad, relevante y de fácil acceso, por lo tanto, si al entrar en tu página web un usuario desde un dispositivo móvil no tiene un fácil acceso a la información de la misma, dejas de ofrecer información totalmente accesible. Saca tú tus propias conclusiones.
Aprovecha los usuarios web de dispositivos móviles, son el futuro presente
El aprovechamiento de la adaptación de páginas web para potenciar las ventas en negocios online todavía no está tan estudiado ni explotado por el gran público como puede ser el caso de las páginas web tradicionales, por lo que como empresa, es importante trabajar conjuntamente con una agencia de marketing online, diseño web y desarrollo web que tenga experiencia y se dedique meticulosamente a mejorar en estos aspectos.
En Coodex, llevamos más de un año explorando, investigando y lo que es más importante, implementando la funcionalidad web en las páginas web adaptadas a dispositivos móviles de nuestros clientes, consiguiendo grandes resultados y mejorando cada día gracias a la creatividad e inventiva de nuestro equipo.
Si lo que buscas es potenciar tu negocio online en todos los dispositivos, conseguir esos segmentos de mercado que huyen de las web no adaptadas de tu competencia y al fin y al cabo, satisfacer a tus clientes para que compren o contraten tus servicios, contacta con nosotros sin compromiso y te propondremos la mejor opción para ti.
¡Compartid este post si os ha parecido interesante!
Jaime Mas
Coodex en Google Plus
Coodex en Facebook
Coodex en Twitter
[RICH_REVIEWS_SHOW]
[RICH_REVIEWS_SNIPPET]